Imagery
Our visual language includes images and videos. These add greater depth to our visual identity, creating a look and feel that is true to Volvo Cars, while showcasing our products and services.
Purpose
Unlike illustrations, images are photographic. All images serve to either inspire or inform. Knowing which category an image falls into helps designers determine size, placement and treatment.




Categories
Our visual language is grouped into four categories: Concept studio assets focus on a product’s expression in a studio environment, Concept location assets focus on a product’s expression in a natural environment, Storytelling assets create narratives by showing our products in use and Descriptive assets are functional and product-centred.
The visual language pyramid bellow highlights what we want to communicate and where our communication falls on the scales of emotional vs. rational and challenging vs. confirming. We'll continue to define the desired ratio and visual balance of these types of images for different platforms and contexts.

1. Hero assets
Hero assets include both concept studio and concept location categories. They are expressive and help draw attention from prominent positions, such as website homepages or product launch campaigns.
2. Storytelling assets
Storytelling assets are used to build captivating narratives. This is commonly used in campaigns, PR imagery, editorials and running footage.
3. Descriptive assets
Descriptive assets are functional images, videos, animations and infographics used for detailed specifications and shopping contexts. These assets have minimal or no backgrounds.
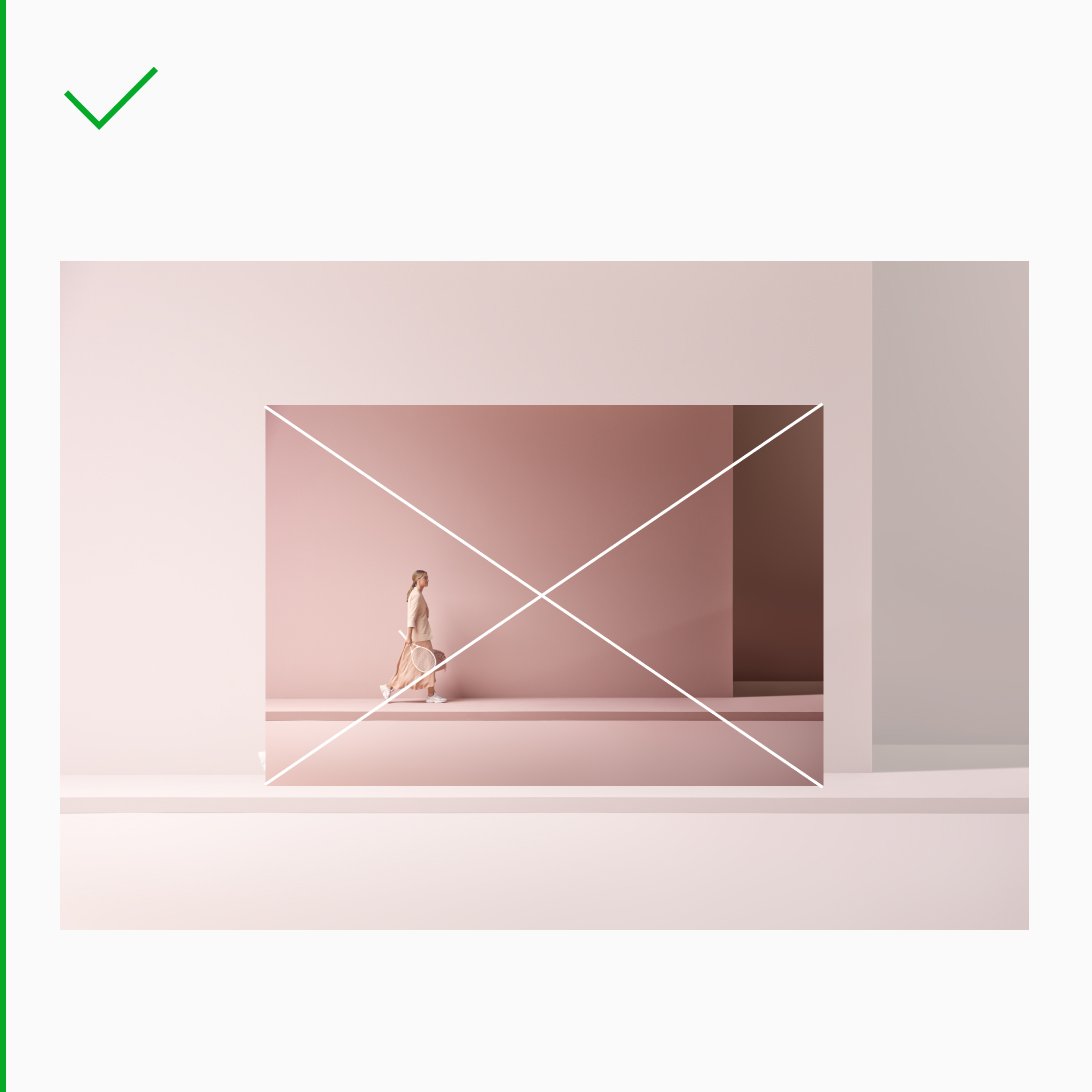
Scaling and cropping
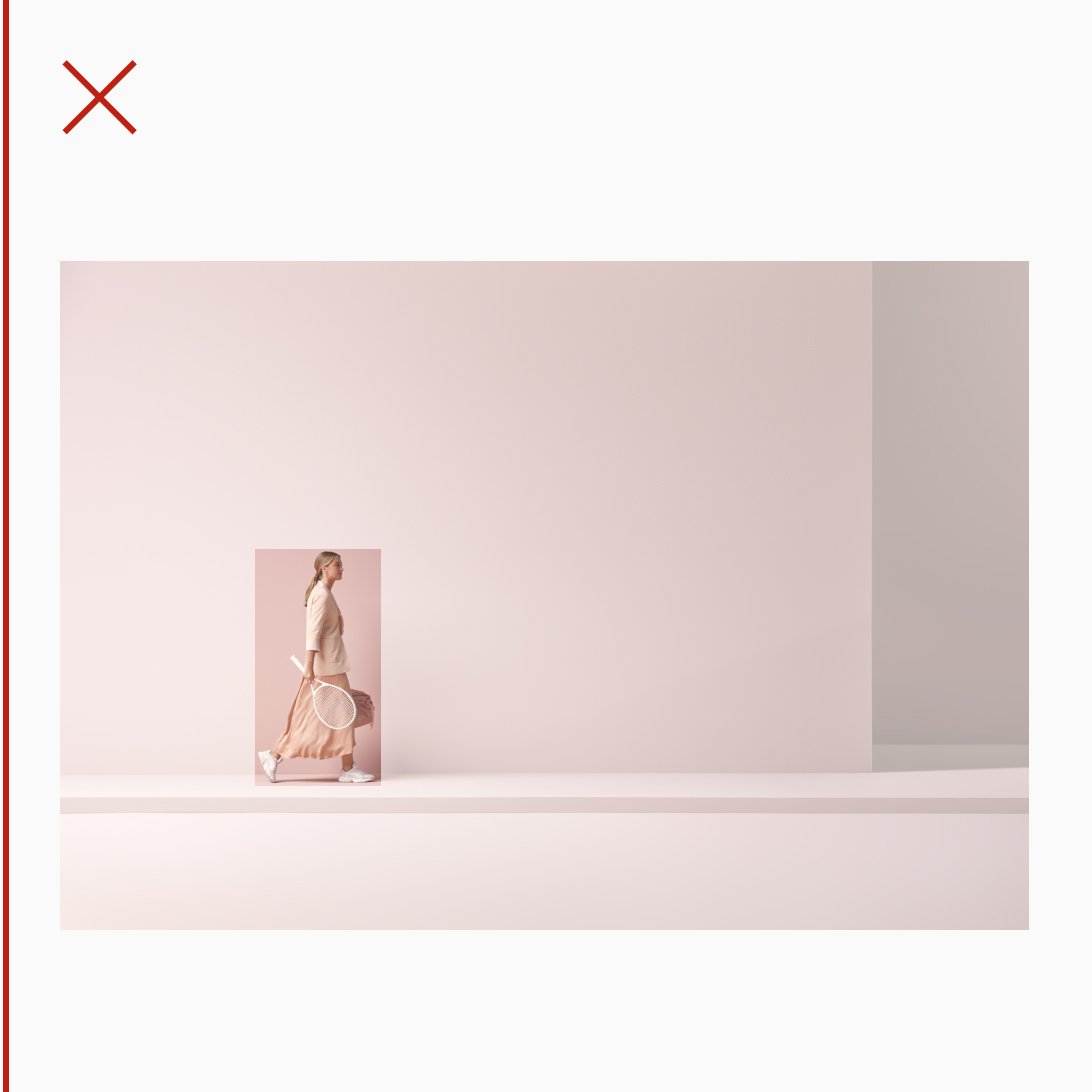
Images should be used full-bleed whenever possible. Cropping should be used sparingly to emphasise a subject or adjusting the shape to fit a given layout. It’s important to retain the context of an image when cropping.




Image and type
Images and typography are the building blocks of our communication. When combined, they can create great impact. Elements should be balanced to create a focal point for the message. Use only black or white typography on images to create contrast.


Examples
Images and videos are vital parts of our communication. They are used on our website, in advertisements, social media and presentations to communicate our brand and its products and services.
Concept studio



Concept location



Storytelling



Descriptive



Incorrect usage
Here's examples of what to avoid when using imagery for Volvo Cars.